Intro

You want to know how to create AI generated logos like this one for Wolfman Coffee or this one for Future Tools? Here's a few other concepts we generated. These ones, these ones, here's some more. Here's some other ones we made. Here's some concepts for Future Tools, some more concepts. These are all interesting. These are cool too. Some more concepts and here's even more. I don't know what this dude is holding. Here's some coffee shop concepts. Here's some letter logo concepts. Now we all know that Mid Journey kind of sucks at text but you can get really dang close with the actual image for your logo and I'm gonna show you how to do that and then how to tweak it so you can get the text right too.
Creating a Discord Server

Let's get into it. Hey, Matt Wolf here. In this video, we're going to explore making logos with Mid Journey. Now I don't know about other generative art tools but Mid Journey has been the best at actually creating logo type designs. That's what we're gonna use in this tutorial video. Now I did learn another trick thanks to the comment section of some of my videos. With Mid Journey, you can actually take the Mid Journey bot and pull it into your own Discord server. So I actually created a new Discord server. When you're inside of Discord, you come over here, click add a server and then click create my own. I created a Discord server called AI Art Tests. You can see it up here. Just says AAT in mine. And what I wanna do is when I'm in the Mid Journey Discord, come over to the right side here, click on the Mid Journey bot and there's a button that says add to server. I can click this and then it'll say select server and then you can select the server that you just created.
So I'm gonna select the AI Art Test server, click continue and then I'll authorize it and fill out the captcha here. And now I actually have it inside of my own Discord server up here. Now what I can do is create different channels for different tests that I'm running. So I can just create a new channel real quick. I'll call it a text channel and I'll say logo designs. And this is an easy way to keep all of your various AI generations separated and organized inside of your own Discord server. And now what I'm gonna do is I'm gonna go ahead and type settings, make sure all of my settings are dialed in properly. I wanna make sure Mid Journey 4 is selected. Mid Journey 4 seems to be the best for doing the logo designs. Make sure remix mode is on, that's always helpful. So I'm gonna go ahead and dismiss this message. And now I can do the prompting just like I would inside of one of the newbie rooms or inside of my private message room. So let's go ahead and type imagine. And then I wanna specifically tell Mid Journey it's for a logo design because Mid Journey knows what logos look like. We'll go a logo design for a coffee company called Wolfman Coffee. Then what I like to do is I like to put white background. That way it doesn't put anything behind the background in the logo. And let's just go ahead and see what that basic prompt gives us.
Adding Prompts

All right, and so here are some of the logos it gave me. It didn't quite get the white background very well. And as we all know, Mid Journey isn't great with text. So you gotta kind of ignore the text that it uses, but I'll show you a trick that we can even use with some of that later if we like some of these logos. Now I'm not super happy with any of these. So let's go ahead and add some additional prompts that help get the logos even closer to what we're looking for. So some of the prompts that I like to use are things like minimal, vector, simple, and flat. So I'm just putting those in there for a quick reference and let's try to add some of those inside of our designs here. Imagine a minimal vector logo design for a coffee company called Wolfman Coffee, white background. So I think we're getting even closer. Some of these are pretty cool. I like this one right here. Obviously it's still getting the lettering weird. This one's pretty cool. Let's try simple and flat. So imagine a simple vector logo design for a coffee company called Wolfman Coffee, flat, white background. We got some really, really cool potential logo designs here. I think we've got some really, really good concepts that we can play around with. I really like this one down here in the bottom right. Let's go ahead and upscale four right here. I really like this one right here, upscale that one. And then I also think this one's a pretty good concept as well. So we'll go ahead and upscale that one. That one would be number three. Let's go ahead and start on a new logo design for future tools, which is gonna be a totally different style of logo 'cause it's more of like a tactile logo. So I'm gonna play around with some additional prompts in this one. With these logos, we're gonna experiment with Japanese style which typically are very, very minimalistic, simple logos. Gonna play around with some gradients. And then we'll actually try to use some prompts from some graphic design logo creator legends that have a real sort of iconic style. So I'm gonna put iconic designers.
So let's go ahead and do our first one here. Imagine a simple vector logo for a company called Future Tools, Japanese style. And here's some of the designs that it's come up with for us. Let's try a gradient. So I wanna try, imagine a hexagon geometric gradient logo, green and blue futuristic vector white background. So this is what it gave us, quite different than what it came up with before. Not really a fan of any of these. They're kind of a little too abstract for my taste. Let's add the name of the company in here and see what it comes up with. And let's, instead of a hexagon, let's go a triangle gradient logo. I still like green and blues for a company called Future Tools. Green and blue futuristic vector white background. So these are looking pretty cool. I especially like these bottom two right here. Let's have it generate some variations of these bottom two and see what it comes up with. So here's what we got on that first round. I actually think these all actually got worse. And here's what we got on the second round. And I actually think these ones are pretty cool looking. I wish it was a little more symmetrical with that triangle in the middle, but not too bad for a logo design. Now let's go ahead and try to use some iconic designer names in here. Imagine a simple logo or a brand called Future Tools in the style of Paul Rand.
Designing Logos

Now you may recognize some of Paul Rand's logos that he's come up with. They're pretty iconic. So let's see what happens.
So here's some cool designs that we could potentially work with here. Pretty neat looking logo concepts. Obviously the text needs some work, but we'll circle back around to that in a minute. So let's do another one. Let's go ahead and copy our last prompt, paste it back in here. But this time, instead of Paul Rand, I'm gonna do in the style of Saul Bass. Once again, Saul Bass is a pretty iconic logo designer. Maybe you recognize some of his work that's on the screen right now. And here's some of the logo concepts that he came up with from Saul Bass. I do wanna run this one again and do it with a white background. Let's go ahead and I'll paste this back in. And then I'm gonna put white background. I also wanna add vector in here 'cause I always think vector gives it a little bit better of a look as well. So a simple vector logo for a brand called Future Tools in the style of Saul Bass, white background. And I'm gonna go ahead and do the same thing again for Paul Rand, see what that gives us. Here's what it came up with with the Saul Bass white backgrounds.
Interesting logo concepts we could potentially play around with. And here's what it gave us for the Paul Rand concepts. These are pretty cool too. I kinda like this one down here actually. It's got that sort of retro futuristic look. I wish it closed off the square right here. Let's see what happens if I get some variations from it. It'll give us some cool color variations, but it didn't close off the side, but that's something that would be easy to fix in like a Photoshop or something like that. Now there's one more designer I wanna play around with. Let's go ahead and grab our same exact prompt here.
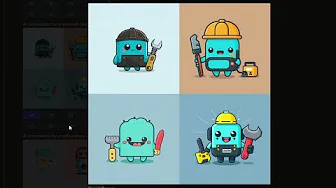
Imagine, and then a simple vector logo of a brand called Future Tools in the style of, and this time we're gonna type Massimo Vignelli. Once again, another very iconic designer known for some very, very famous brands, including a lot of the Subway logos that everybody's seen. And we got some more potential concepts that we can play with here in kind of a different style. Some other things we can play with are our mascot. You could go a cute mascot for a futuristic tool company, and then I'll put simple vector art flat design.
Mascot Logos

Now look at those. Who wouldn't want those as their mascot for their brand? I'm not quite sure what this dude is holding in his right hand. It's not sure I wanna know, but some of these other ones are pretty dang cool. Let's try imagine a cute mascot for a futuristic tool company, simple vector art flat design, but instead of futuristic tool company, let's do a cute mascot for a coffee shop, simple vector art flat design.
And there you go. Any of these could be your coffee shop logo. Put some text underneath it or to the side of it, and you've got a logo. You can also do letters. Mid Journey isn't great at full words, but it's actually pretty dang good if you just want a single letter. So for example, you can do a letter M, logo, serif, flat, vector art, white background.
Editing in Canva

And there you go. If you need a logo that's just a single letter, there's some options for you. Now, what I like to do is I like to pull these logos that I made into Canva and see if I can find a close font inside of Canva and just edit it straight inside of there. So let's go ahead and create a design. It's gonna go custom size and let's just make it thousand by a thousand. So it's a square image and we'll create a new design here. And I'm gonna pull this image in. Go ahead and stretch it out so it takes up the whole square here. And then let's go ahead and add text. We'll add a heading here. So we've got our heading. And then what I'm gonna do is I'm gonna look through the fonts here. If I click here, you can see all of these fonts. I'm gonna try to find one that matches this font here. So let's just kind of scroll through the fonts and see if we can find one that's kind of close here. Now I found this one here called Rasputin that actually looks pretty dang close. So now what I'll do is I'm gonna make sure that the color matches up. So if I select this, come up to my fix color up here, click on the plus, I can click this little eyedropper icon and then hover over my color. And now I've got it as the same color as this one. So now I need to get rid of this. So let's go ahead and I will create an element to just kind of hide that, cover it up, make sure the color matches our background here so that it'll blend in real good. And then I'm just gonna sort of hide it with some boxes here and there we go. It's not too bad. It's the beginning. I would probably realistically pull this into Photoshop. You can see the edges of my borders here. I would like to clean that up a little bit better, but I mean, this is a pretty decent looking logo here. There you go. You got Wolfman Coffee. And then I could hide this text up here and change out the text to say established and then put 2023 down here at the bottom. You've got a decent looking logo that you can use. Let's go ahead and create something new here. I'll pull in this logo, stretch it all the way out here. And then what I wanna do is I'm gonna click edit image and then I'll go background remover and that'll actually remove all of this background back here. And there you go. Now I've got a logo with a white background and then I can find a font that matches the font we've got going on here. Get sort of a futuristic looking text here and let's go future tools. Bring this down to the proper size so that it sort of lines up with what we got going here. All right. And then I'll match the color. Use my little eyedropper here. Go ahead and put a big old white box in the middle so it hides our old text. Let's go like this. Change this to white. Pull our future tools logo right here in the middle. Then if I wanted, I could take another line over here, bring it over on this side. Let's straighten it out a bit. Then let's make sure we match the width a little bit better. Let's try to line it up as close as I can. This is obviously just an example purpose here. And then I need to match this color here. So I'll go like this. Use my eyedropper tool, match the color. Look at that. Let's copy our text again. And then I'm going to make a couple more boxes to hide some of this other text. The box white. Copy that again. Cover this up down here. And then I'll put established. This up a bit so it fits right up above. Copy that. Bring this back down here. And then I'll put 2023. And look at that. Got a future tools logo that we can use. All right. We got some text up here that we could get rid of. So once again, I'm going to use some little squares here to clean that up. I'll rotate the square. Hide that behind a white box on this side. Then hide the one in the middle. And there we go. Now let's say I did want some text up there. We can do that if we wanted to as well. Let's go ahead and copy this. So we're grabbing the same font. And then put, let's just put welcome to. And center that above here. And then if I come up to effects, we actually have this curve option here. And then I could kind of line it up like this until it looks good. And there we go. Welcome to future tools, established 2023. Now, if I want to make sure this whole background is transparent, the little trick that I can do is download this whole thing here. Download it as a JPEG. Now, if I was to open this file, you'll see that it's still got the white background. It doesn't have a transparent background. If I was to download this with a transparent background, all my little white boxes would show up. So if I was to download this up here as a PNG file with a transparent background, I'll show you. It's not going to look very good. So if I was to open this up, you'll see what it looks like. It's got a transparent background, but you can see all my little white boxes that I created. And that's not what we want. So what I'm going to do is I'm going to add a new page here. I'll grab this version that has a white background that we already created. And then I'm just going to re-upload this one straight back into Canva here. I'll stretch this whole thing out. And then what I'll do is I'll click edit image, remove background. Now, if I download this as a PNG, transparent background, check out what happens. Let's take a peek at this one. Boom, transparent background on the whole thing. So there you go. There's a quick little guide to creating logos using Midjourney and Canva. A lot of times when it comes to AI art, it's just iteration after iteration after iteration until you find something you like, but Midjourney is great for making logos. You're just going to have to keep on trying until you get something you like.
If you like stuff like this, you like nerding out about all this cool tech and AI and AI art and design and all this kind of fun, nerdy stuff that I'm into, make sure you check out futuretools.io. This is where I curate all of the cool tools that I come across. So if you're into generative art, you can come to this site, click on generative art.
There's 96 tools in here that'll help you with your generative art. You want to know just the tools that I use myself, click on Matt's Picks. It'll narrow it down to the 28 tools that I play with myself. Only want to play with free tools? Click on free over here. It'll narrow it down to 15 tools. Also, if you haven't already, make sure you join the free newsletter. On the free newsletter, every single Friday, I send you my five favorite tools that I came across for the week, three interesting news articles, three cool YouTube videos, and one new way to make money with AI. It goes out every single Friday. If you get on the newsletter today, I'll send you this week's, and I really think you're gonna dig it. Thanks so much for tuning into this video. I hope you enjoyed it. If you haven't already, subscribe to the channel, like this video. It'll make sure you see more videos like this one. All right, thanks again for tuning in. I'll see you guys in the next one, bye.